Multi-function display
2.0 Arwes Node-RED 4.0
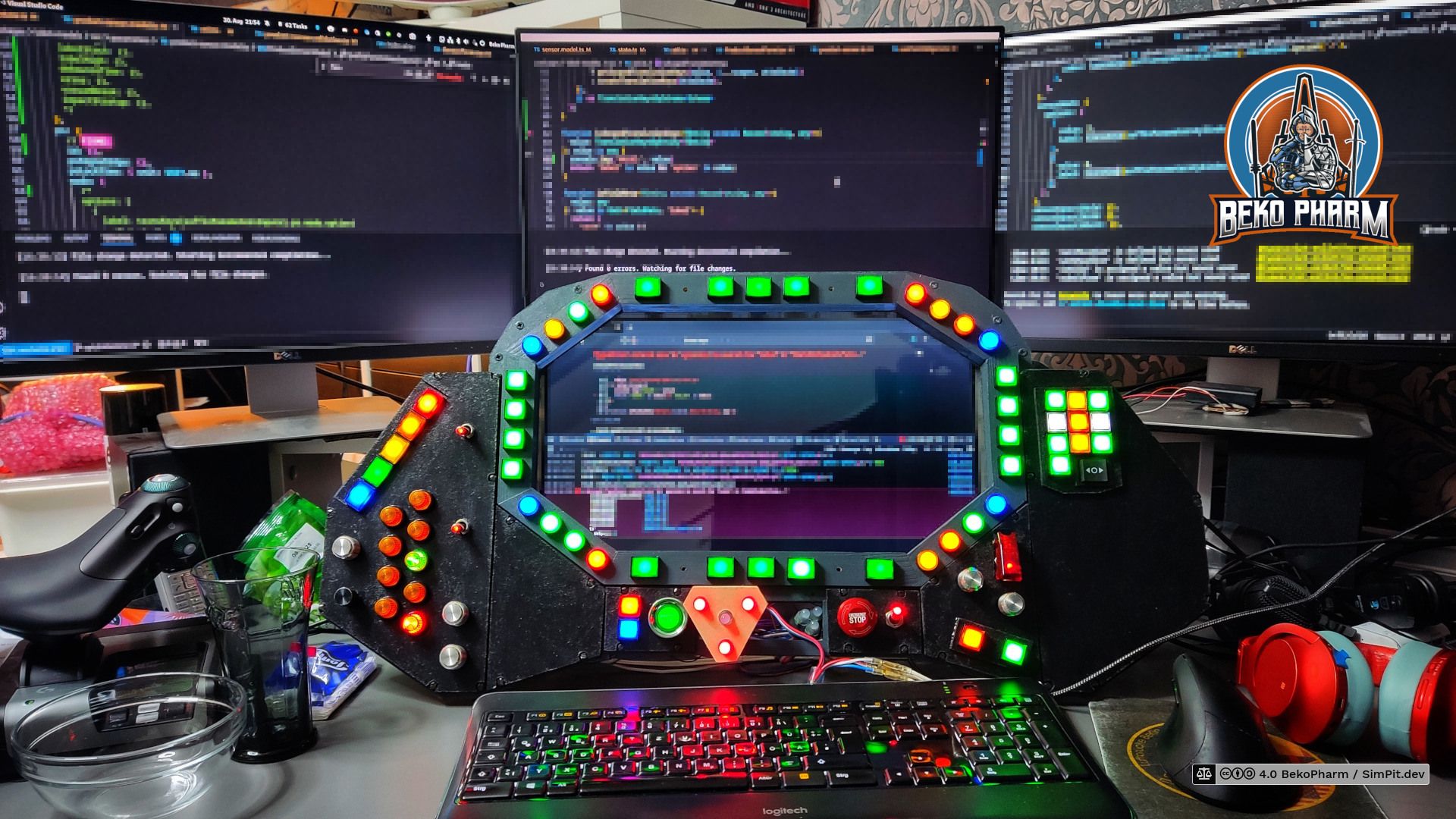
The MFD (Multi-function display) is salvaged from an old laptop. It is not running GameGlass, like so many others SimPits out there do. Mostly because I’m not a fan of touchscreens or vendor lock-in. There is also the little detail that GameGlass is simply not available for my operating system and does not know about all the Space Pew Pew I usually do.
When I was evaluating what to use to program mine I was caught between the difficult choice to learn yet another fancy framework, like Raylib, that would do OpenGL ES 2.0 without X11 on the Raspberry Pi, or OpenFrameworks, or simply go with something I knew already.
In the end I just threw the might of my CoffeeLake at it and went with React since most of the data was already available via Node-RED over Websockets anyway. Also… Arwes is just so cool (alpha version or not) 🤩 and I had some experience with it thanks to my Streaming Overlay that I also wrote with Arwes. Connecting it to Node-RED was just a matter of installing Socket.IO to transport the messages. I rewrote the whole thing for version 2 though because the code for version 1 was a very hacky mess and the older Arwes version was deprecated. The core functionality is still the same though.
This is the part I’m hacking at most at the moment and I will release the source code to this at some point on my GitHub profile.
Use aside from gaming
At some point I decided that the additional screen would be very wasted when not used for other stuff as well and since I added some buttons dedicated to multimedia controls already anyway I slowly started to use other parts for my daily workstation use as well. Like… scrolling a website for example.
It also makes a great auxilary screen for programming.
Links
- ARWES, a Futuristic Sci-Fi UI Web Framework
- Node-RED, Low-code programming for event-driven applications
- Socket.IO, Bidirectional and low-latency communication for every platform
- React.dev, library for web and native user interfaces
- raylib.com, simple and easy-to-use library to enjoy videogames programming
- openframeworks.cc, toolkit designed to assist the creative process by providing a simple and intuitive framework for experimentation